Tutorial-Figma
- Intrudução
- O que é o Figma
- Instalação
- Entendendo frames
- Barra de ferramentas e opções
- Camadas e elementos
- Alinhamentos
- Projetando com Figma
- Equipes, projetos e arquivos
- Criando um projeto
- Conexão e interação
- Scroll Horizontal
- Tipografia, ícones e imagens
- Tipografia
- Uso de cores
- Imagens
- Desenho e iconografia
- Ferramentas Avançadas
- Componentes
- Animações
- Compartilhando o protótipo
- Comentários
- Projeto
- Construindo o protótipo
O que é o Figma
Figma é um editor gráfico vetorial focado na criação de interfaces e experiência do usuário, com ênfase na prototipagem. A ferramenta permite o compartilhamento de projetos entre equipes, que podem trabalhar de forma colaborativa.
A ferramenta permite a criação de fluxos navegacionais, lançamento de protótipos digitais e a criação e implementação de Design Systems, por exemplo.
O Figma roda em navegadores ou no aplicativo, que pode ser instalado o Windows, Mac ou Linux.
Como o Figma trabalha de forma online, todo seu trabalho é salvo automaticamente na nuvem e pode ser compartilhado via link, para edição em tempo real ou somente para visualização.
Instalação
Para utilizar o Figma, é necessário criar uma conta:
- Acesse figma.com;
- Clique no botão verde “try Figma for free”;
- Na janela que surgir você pode logar com a conta do Google ou criar uma nova conta no Figma;
- Siga os passos e clique em “Create account”.
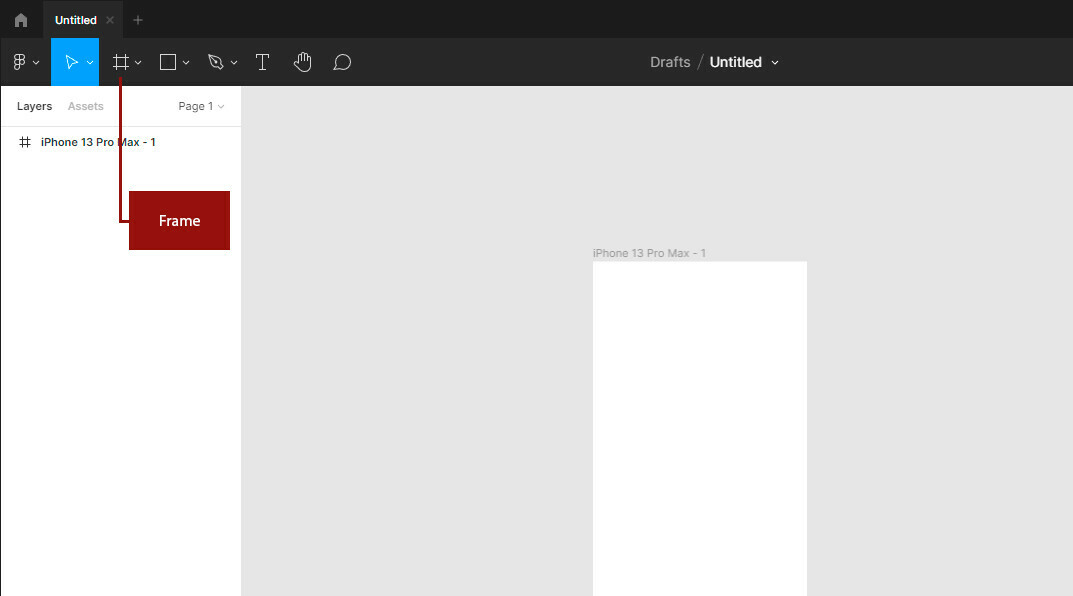
Entendendo frames

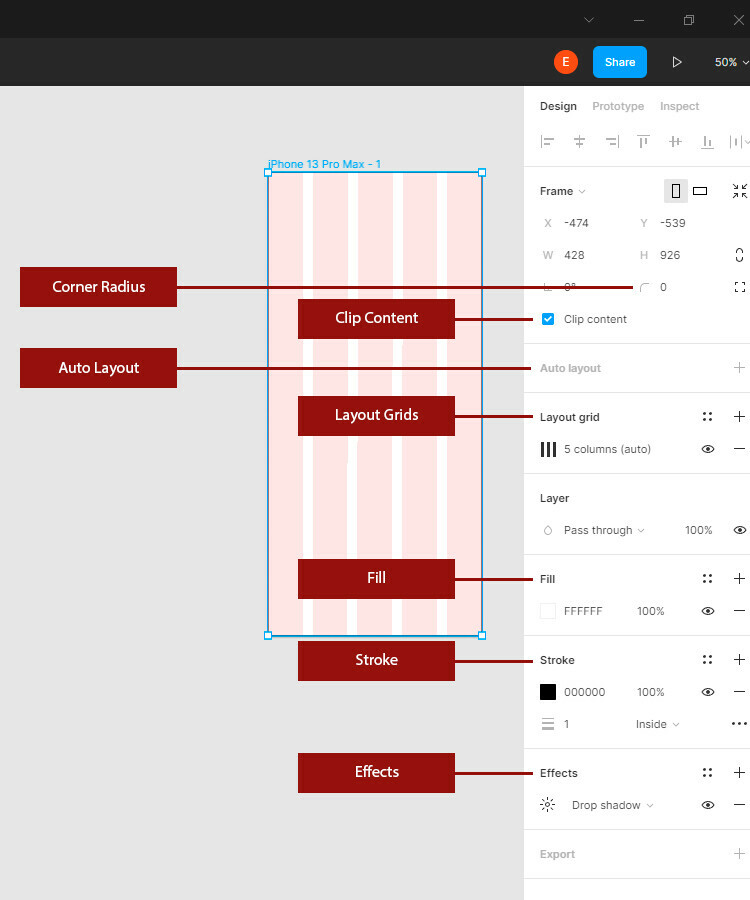
É a área destinada aos elementos que vão compor sua interface. Sempre que for criar uma interface, todos os elementos visíveis ficarão dentro do frame. Nele você pode inserir novas camadas e trabalhar com tamanhos diferentes para cada plataforma, como tela de smartphones, desktop, mídias sociais, entre outros. Algumas propriedades estão associadas ao frames:
- Corner Radius: arredonda as bordas do frame.
- Clip Content: oculta objetos dentro do frame que se estendam além de seus limites;
- Layout Grids: cria guidelines para ajudar na estrutura visual de seus projetos;
- Auto Layout: cria frames dinâmicos com conteúdo adaptável;
- Fill: aplica um preenchimento sólido, gradiente ou de imagem para o quadro;
- Stroke: adiciona traços ao frame para criar uma borda;
- Effects: adiciona efeitos visuais ao frame.

Barra de ferramentas e opções
- Move: é a ferramenta mais básica, utilizada para a seleção de objetos.
- Scale: aumenta e diminui o tamanho dos elementos.
- Frame: área para criação de elementos.
- Slice: permite que você especifique uma região da tela que deseja exportar.
- Rectangle: desenho de retângulo.
- Line: desenho de linhas.
- Arrow: desenho de setas.
- Ellipse: desenho de elipses.
- Polygon: desenho de polígonos.
- Star: desenho de estrelas.
- Place Image: importa imagem.
- Pen: permite criar formas e ícones personalizados.
- Pencil: permite adicionar desenhos à mão livre ou anotações aos seus arquivos e projetos.
- Text: é um dos componentes cruciais do design de interface. Esta ferramenta permite a criação de textos no seu projeto.
- Hand Tool: permite que você clique em um arquivo sem ativar acidentalmente contornos de foco, fazer seleções ou mover objetos.
- Add Comment: permite trocar ideias rapidamente com os colaboradores. Use comentários para responder aos comentários, ajustar seus designs e iterar mais rapidamente - tudo a partir do arquivo de design original.
Ferramenta Move
Ferramenta Scale
Ferramenta Frame
Ferramenta Slice
Ferramenta Pen
Ferramenta Pencil
Hand Tool
Add Comment
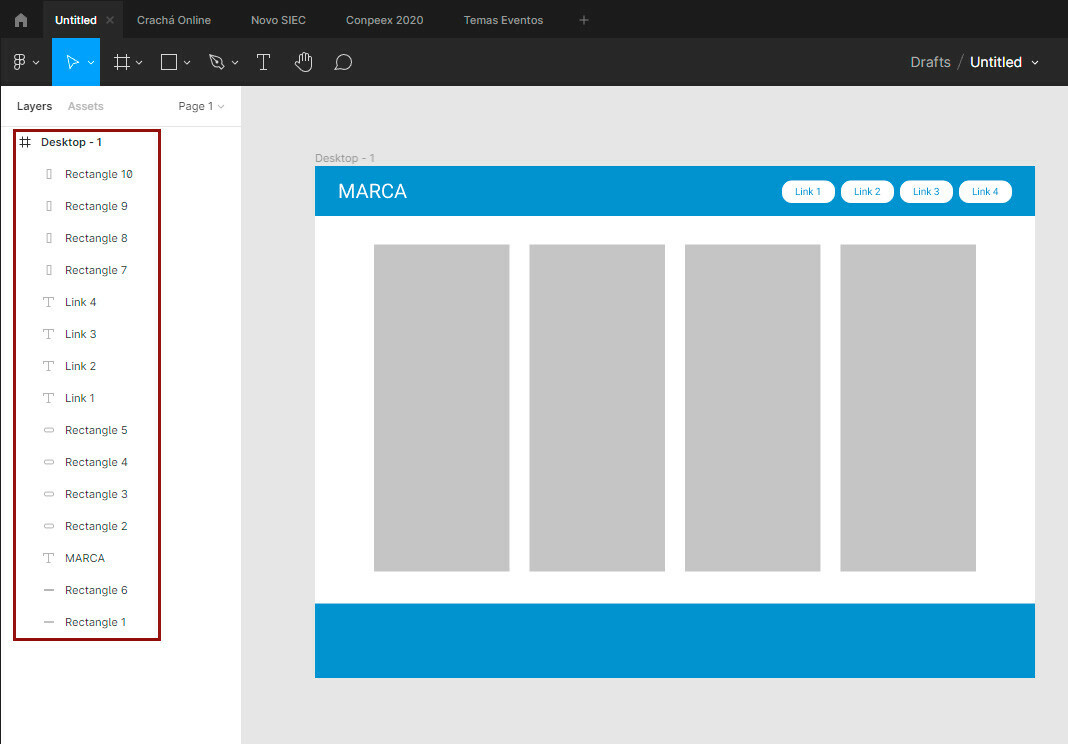
Camadas e elementos
Camadas significa que você pode organizar seus elementos de forma hierárquica, alterando a ordem dos objetos para frente ou para trás.

Alinhamentos
As ferramentas de alinhamento permitem que você organize camadas na tela em relação umas às outras. O Figma determinará o alinhamento da sua camada com base em sua seleção específica.
Equipes, projetos e arquivos
Com o Figma, todo seu projeto é salvo na nuvem e a ferramenta gera um link para cada um dos seus trabalhos. Esses links podem ser enviados para seus clientes de forma simples e leve sem precisar anexar arquivos gigantescos em e-mail ou drives na internet.
Por ser uma ferramenta colaborativa, você consegue compartilhar seu projeto com outro designer e trabalhar simultaneamente no mesmo arquivo, sem burocracias.
Criando um projeto
Os projetos permitem agrupar arquivos relacionados. Os membros da equipe podem acessar todos os projetos dentro de uma equipe.
Por padrão, apenas o proprietário do projeto pode editar o projeto. Os membros da equipe só podem visualizar arquivos neste projeto, mesmo que tenham permissões de edição na equipe.
O proprietário do projeto pode permitir que membros da equipe e colaboradores externos editem o projeto convidando-os para o projeto com permissões de edição.
Conexão e interação
Os protótipos simulam como os usuários podem interagir com seus designs. Você pode fazer conexões entre quadros para criar fluxos, ou caminhos, por meio de um design interativo.
Scroll Horizontal
Você pode simular o scroll vertical ou horizontal, como sliders e galerias de fotos.
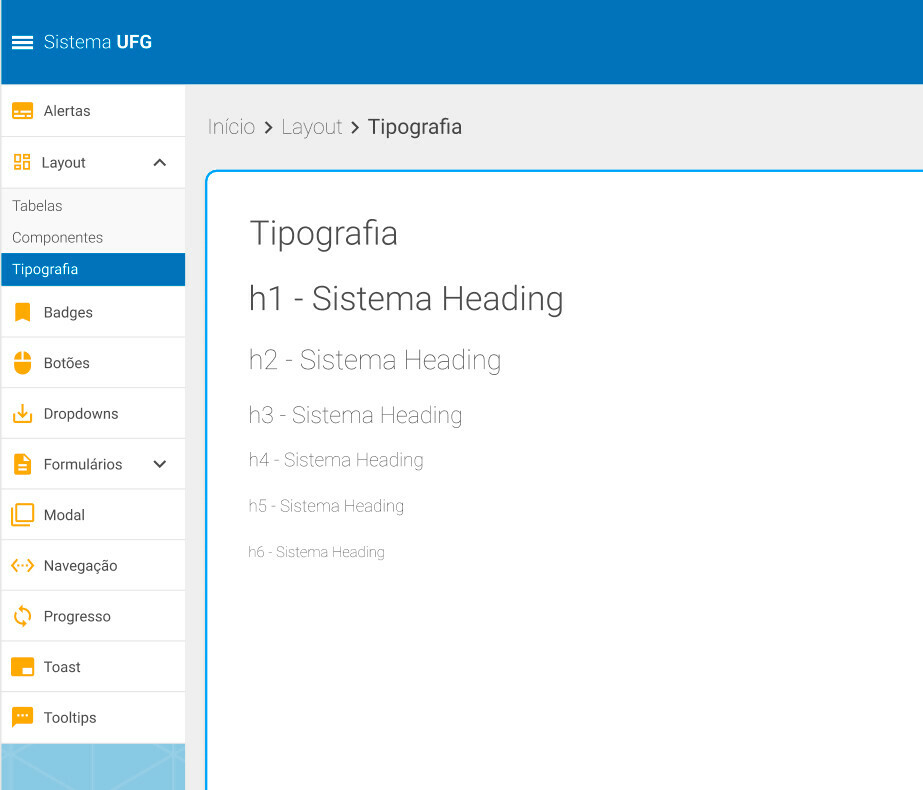
Tipografia
O texto é um dos componentes cruciais do design de interface. Ele pode ajudar a determinar a legibilidade e o apelo do seu design.
Suas decisões em torno do texto podem afetar o sucesso com que você transmite sua mensagem. Tudo, desde a colocação e disposição do texto, até a escolha da fonte, tem um papel a desempenhar.

Uso de cores
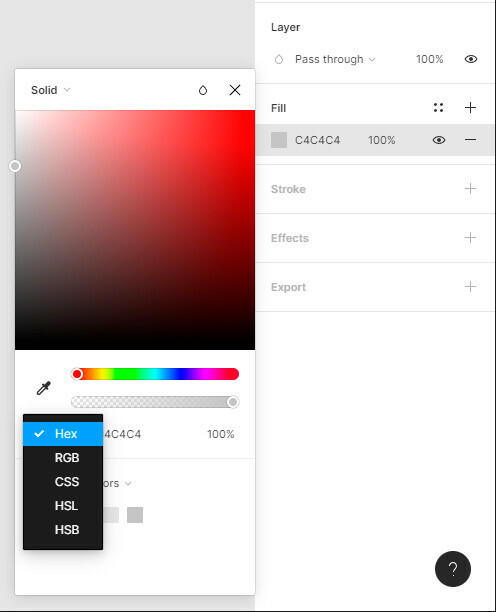
Por padrão, o Figma representa os valores de cores usando o modelo HEX. Você também pode visualizar a notação de cores para outros modelos no seletor de cores.
- HEX: É o modelo de cores padrão no Figma e refere-se à cor hexadecimal. Este é um representante abreviado alfanumérico dos valores RGB. Os criadores de web ou design digital referem-se à notação para este modelo de cores como hexcodes.
- RGB: RGB ou Red Green Blue é o modelo de cores mais comumente usado. Cada cor renderizada em um monitor ou tela será composta de quantidades variadas de vermelho, verde e azul. Você também pode ter visto RGBa referenciado em outros recursos. O a em RGBa significa alfa, que representa a opacidade da cor. Isso representa a opacidade como um valor entre 0 e 100%.
- HSB: Hue Saturation Brightness é uma representação alternativa do modelo RGB. Isso se baseia em como o olho humano percebe a cor, versus como uma tela (em RGB). Todos os modelos de cores terão um canal alfa adicional (ou valor), que representa a opacidade da cor. Isso representa a opacidade como um valor entre 0 e 100%.
- HSL: Hue Saturation Luminance é outro modelo de cor baseado em como o olho humano percebe a cor. Assim como o HSB, é uma representação alternativa do modelo RGB. A principal diferença entre HSB e HSL é como a saturação e a leveza são tratadas.
- CSS: O modelo de cores CSS permite visualizar ou inserir valores RGBa usando a sintaxe CSS.

Imagens
Como o Figma trata as imagens como preenchimentos, você pode adicionar imagens a objetos existentes.
Desenho e iconografia
Ícones são imagens ou símbolos que representam ações ou ferramentas específicas em uma interface. Você pode adicionar ícones aos seus designs como imagens reais ou usar uma fonte de ícone.
Fontes de ícone são fontes compostas de símbolos, em oposição a letras e números regulares. Como o texto normal, as fontes de ícone podem ser estilizadas usando CSS, o que as torna populares no desenvolvimento da web.
Componentes
Componentes são elementos que você pode reutilizar em seus projetos. Eles ajudam a criar e gerenciar designs consistentes em todos os projetos.
Você pode criar componentes de qualquer camada ou objeto que tenha projetado. Isso pode ser uma grande variedade de coisas, como botões, ícones, layouts e muito mais.
Animações
As animações podem ser usadas para criar transições suaves entre as páginas e definir o comportamento de ações como expandir um menu, deslizar entre as páginas ou abrir uma galeria.
Compartilhando o protótipo
Compartilhe ou incorpore arquivos e protótipos para colaborar, educar, documentar ou informar.
Compartilhe de forma privada dentro de sua equipe ou organização, sem ter que se preocupar com o acesso.
Compartilhe publicamente para apresentações, tutoriais, aulas ou outras sessões colaborativas.
Comentários
Os comentários levam a colaboração para o próximo nível. Você pode usar comentários para responder a feedbacks, ajustar seus projetos e iterar mais rapidamente, tudo a partir do arquivo de projeto original ou protótipo.
Adicione comentários a arquivos ou protótipos no modo de comentário. Você pode @mencionar seus colaboradores, bem como adicionar emojis às suas mensagens.
Construindo o protótipo
Acesse o drive para visualizar as vídeo-aulas do mini-curso de criação de protótipos. Nelas foram compartilhadas técnicas básicas e avançadas para prototipação de telas, direcionadas para o novo modelo de interfaces criado para a Universidade Federal de Goiás.
Drive com vídeo aulas
